说到搭建网站,相信大家第一反应都是会去购买一台云服务器,然后根据网上的教程,自己在云服务器上一顿操作,最终搭建出自己的网站。
这种在云服务上搭建网站的方式,确实相比以前自己买物理服务器来搭建网站的方式节省了很多开销,自己买物理服务器的话,起步价都是好几万的,而且这种大玩意放在家里也占地方。
但是购买云服务器的时候,我们其实是要掏钱向云服务厂商租用云服务器,一般都是以年为单位租用,不管你的网站是几千人访问,还是几个人访问,都是统一的价钱,即使云服务器后面闲置不用了,也已经产生了一年的租用费用。
我就在想,如果有这样”无服务器”搭建网站的方式,让我们可以不租用云服务器搭建网站,而是直接在云服务厂商里创建一个应用的方式搭建网站,再根据实际的流量来计费的话,那么我们就能节省这一笔租用云服务器的费用,而且也能降低搭建网站的门槛。
Serverless 是什么? Serverless 是指 “无服务器架构”,这里的 “无服务器” 并不是指程序不需要服务器运行 ,而是指我们的开发工作不需要关注服务器底层的资源 ,就仿佛服务器不存在一样。
我们在通过租用云服务器搭建网站的时候,需要考虑要用怎样配置的云服务器,比如多大的内存、多大的带宽、多少核心的 CPU 等等。
而出现 Serverless 技术之后,这些东西都不需要我们考虑了,Serverless 会帮我们根据网站流量的大小分配相应的资源,也就是有自动伸缩的能力,同时也无需再对服务器进行运维了,无需不断的打系统补丁、应用补丁、无需进行数据备份、软件配置等工作了。
这么一看,是不是觉得 Serverless 很像一个「保姆」,帮我们打理一切繁琐的事情,让我们只需要关注应用本身。
但是没有服务器,如何来将程序、应用运行起来呢?这里要介绍的是 Serverless 下包含的两个概念:函数即服务(FaaS), 后端即服务(BaaS) 。
什么是「函数即服务」?
每一个函数就是一个服务,函数之间相互独立。函数(也可说方法)颗粒度更小,可以帮助应用获得极致弹性。让用户抛弃了对服务器的配置和管理,仅需编写和上传核心业务代码,交由平台完成部署、调度、流量分发、弹性伸缩等能力。
我们来看一张基于 FaaS 的架构图:
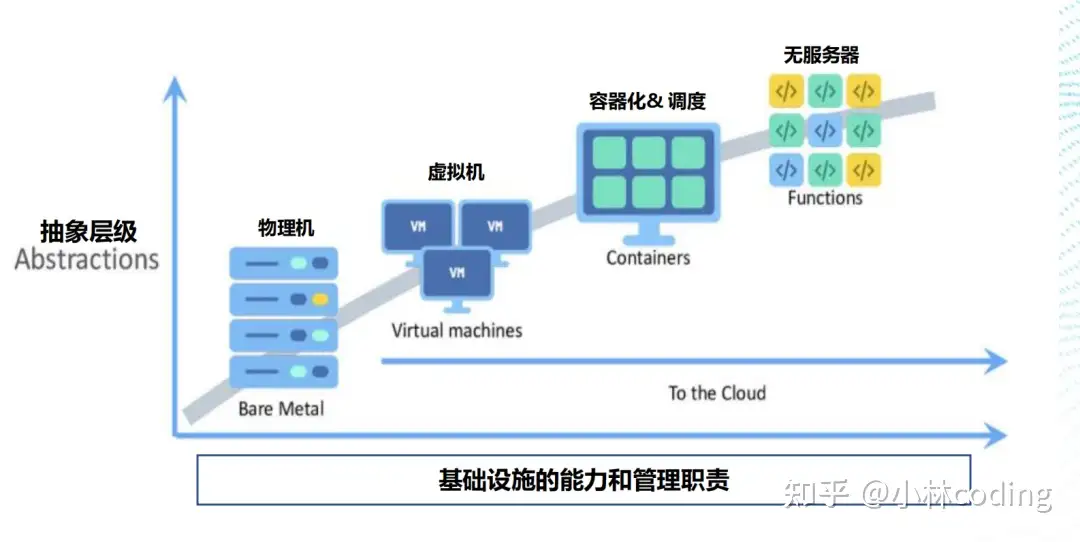
基于 FaaS 的服务器底层的关系从下到上依次是这样的:物理服务器(IaaS) > 虚拟机(PaaS) > 容器(PaaS) > 函数(FaaS)
什么是「后端即服务」?
其实大家已经使用很久了,这里的后端,指的就是各种云产品和云服务,例如对象存储,云数据库、云缓存等。这些产品或服务,用户直接开通即可使用,无需考虑部署、扩容、备份、优化、安全等各种运维工作,做到了开箱即用,无需自己去进行服务器或应用的维护和管理,因此同样也是 Serverless 的一部分。
“无服务器”搭建网站 腾讯云 Serverless 提供了很多基于无服务器应用框架 Serverless 架构的应用部署,开发者无需关心底层资源,即可快速部署完整可用的 Serverless 应用架构,具有资源编排、自动伸缩、事件驱动等能力,帮助开发者通过联动云资源,迅速构建 Serverless 应用。
基于serverless.yml文件 创建serverless.yml文件
1 2 3 4 5 6 7 8 9 10 11 12 component: website name: navigation app: navigation inputs: src: src: ./src index: index.html error: index.html region: ap-guangzhou bucketName: navigation protocol: https
创建.env文件、填写值可从环境变量中获取
1 2 3 4 TENCENT_APP_ID =TENCENT_SECRET_ID =TENCENT_SECRET_KEY =TENCENT_TOKEN =
静态配置的 Jenkinsfile
静态配置的 Jenkinsfile 将不会保存在代码仓库中。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 pipeline { agent any stages { stage('检出' ) { steps { checkout([$class : 'GitSCM' , branches: [[name: GIT_BUILD_REF]], userRemoteConfigs: [[ url: GIT_REPO_URL, credentialsId: CREDENTIALS_ID ]]]) } } stage('初始化 Node.js' ) { steps { sh 'env' sh 'date' sh 'echo TENCENT_SECRET_ID=$TENCENT_TEMP_SECRET_ID >> .env' sh 'echo TENCENT_SECRET_KEY=$TENCENT_TEMP_SECRET_KEY >> .env' sh 'echo TENCENT_TOKEN=$TENCENT_TEMP_TOKEN >> .env' sh 'echo TENCENT_APP_ID=$TENCENT_APP_ID >> .env' sh 'echo SERVERLESS_PLATFORM_VENDOR=tencent >> .env' sh 'echo SERVERLESS_PLATFORM_STAGE=$SERVERLESS_PLATFORM_STAGE >> .env' } } stage('安装 Severless 环境' ) { steps { sh 'pnpm install -g serverless-tencent' sh 'slt -v' } } stage('部署应用' ) { steps { sh 'slt deploy --debug' } } } }
基于Jenkinsfile文件 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 pipeline { agent any stages { stage("检出" ) { steps { checkout( [$class : 'GitSCM' , branches: [[name: GIT_BUILD_REF]], userRemoteConfigs: [[ url: GIT_REPO_URL, credentialsId: CREDENTIALS_ID ]]] ) } } stage("初始化 Node.js" ) { steps { sh 'env' sh 'date' sh 'echo TENCENT_SECRET_ID=$TENCENT_TEMP_SECRET_ID >> .env' sh 'echo TENCENT_SECRET_KEY=$TENCENT_TEMP_SECRET_KEY >> .env' sh 'echo TENCENT_TOKEN=$TENCENT_TEMP_TOKEN >> .env' sh 'echo TENCENT_APP_ID=$TENCENT_APP_ID >> .env' sh 'echo SERVERLESS_PLATFORM_VENDOR=tencent >> .env' sh 'echo SERVERLESS_PLATFORM_STAGE=$SERVERLESS_PLATFORM_STAGE >> .env' sh '' 'cat > npm.sh << EOF #! /bin/bash rootPath=\\`pwd\\` function read_dir(){ for file in \\`ls \\$1\\` do if [ -d \\$1' /'\\$file ]; then if [ \\$file != ' node_modules' ]; then read_dir \\$1' /'\\$file fi else if [ \\$file = ' package.json' ]; then cd \\$1 npm install cd \\$rootPath fi fi done } read_dir \\$1 EOF' '' sh 'cat npm.sh && ls -la' } } stage("安装 Severless 环境" ) { steps { sh 'pnpm install -g serverless-tencent' sh 'slt -v' } } stage("安装依赖" ) { steps { sh 'rm -rf ./node_modules' sh 'chmod +x ./npm.sh && ./npm.sh `pwd` && rm npm.sh' } } stage("生成配置文件" ) { steps { sh 'npm install -g @slsplus/cli' sh 'slsplus parse --output --auto-create --sls-options=\' {"component" :"scf" ,"name" :"${env:INSTANCE_NAME} " ,"org" :"${env:TENCENT_APP_ID} " ,"app" :"${env:APP_NAME} " ,"stage" :"${env:STAGE} " ,"inputs" :{"region" :"${env:REGION} " ,"runtime" :"${env:RUNTIME} " ,"src" :"./src" ,"handler" : "index.main_handler" ,"events" :[{"apigw" : {"parameters" : {"endpoints" : [{"function" : {"isIntegratedResponse" : true },"method" : "ANY" ,"path" : "/static" }],"environment" : "release" ,"protocols" : ["http" ,"https" ]}}}]}}\' && cat serverless.yml' } } stage(' 部署应用') { steps { sh "slt deploy --debug" } } } }
旧版本的Jenkinsfile文件 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 pipeline { agent any stages { stage("Downloading code" ) { steps { checkout( [$class : 'GitSCM' , branches: [[name: env.GIT_BUILD_REF]], userRemoteConfigs: [[url: env.GIT_REPO_URL, credentialsId: env.CREDENTIALS_ID]]] ) } } stage("Installing plugins" ) { steps { sh 'pnpm install -g serverless-tencent' sh 'slt -v' } } stage("Build environment" ) { steps { webSite() } } stage("Deploying serverless project" ) { steps { sh 'slt deploy --debug' } } } }
总结 这次我基于腾讯云 Serverless 带大家展示了网站搭建的过程,这种方式打破了以前搭建网站需要租借云服务器的方式。
无需购买云服务器,只需要在腾讯云 Serverless 里直接创建网站的应用就完成了网站的搭建,再也不用花费精力配置环境和维护云服务器的精力,动动鼠标点击就可以轻松地完成网站的搭建了,更重要的是,它是按量付费的,能确保所有的费用,都是用在了实际的程序运行、数据存储、用户访问中,不必为未使用的计算资源而支付。
资料 部署静态网站