本文将讲解使用Github搭建Hexo技术博客!

部署前介绍
Hexo 是什么
- Hexo 的中文官网:http://hexo.io/zh-cn/
- 作者 Tommy Chen:https://zespia.tw/
- 在我的理解里面:Hexo 是一个基于 Node.js 快速、简洁且高效的博客框架,可以将 Markdown 文件快速的生成静态网页,托管在GitHub Pages 或者Coding Pages 上。
- 而官网自己是这样说的:
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
为什么要用 Hexo

- 因为其他博客框架太烂了
- 想自己管理博客,不受其他品台的约束
适合人群
- 有开发基础的程序员(或者你是前端开发的前端工程师)
- 想搭建一个技术博客的人(真心别搞太多,没那么多精力去搞)
文章要求
- 如果是 Git,Node.js 的新人,则这篇文章不要间断操作,要一气呵成,不然可能会遇到各种问题。
本文环境
本文在20171027修改
- 系统:Windows 10 专业版(64 位)
- 软件:
- Git:Git-2.14.1-64-bit
- Notepad++:6.9.2
- Node.js:node-v8.7.0-x64
- 账号和准备:
- Github:https://github.com/
- Coding:https://coding.net/ 如果同时部署到coding上需要
- 七牛云:http://www.qiniu.com/ 用来储存图片,当然也有其他方式
- DNSPOD:https://www.dnspod.cn/
- 域名注册:https://wanwang.aliyun.com/ 注册域名绑定博客
搭建所需软件
- 各个软件官网:
- Git:http://git-scm.com/
- IntelliJ IDEA:https://www.jetbrains.com/idea/ 在编辑博客中的配置文件和写博客可以用到
- Node.js:http://nodejs.org/ 镜像站:https://npm.taobao.org/mirrors/node
- Notepad++:https://notepad-plus-plus.org/
- 所需软件集合:链接:http://pan.baidu.com/s/1bpyaVRx 密码:tlhl
Windows 用户
由于众所周知的原因,从上面的链接下载git for windows最好挂上一个代理,否则下载速度十分缓慢。也可以参考这个页面,收录了存储于百度云的下载地址。
文章前提
- 如果你对上面要求的软件一个都不了解的话,建议你先看如下内容(只是让你们先了解下,当时别照着文章内容做):
域名绑定
- 如果你一开始就打算要绑定域名,则下面教程中所有可以填写域名的地方你都填写上你要绑定的域名,如果你没独立域名,那就使用 Github 默认给你的:XXXXXX.github.io 域名即可。
部署开始
git 安装
- 双击运行 Git-2.14.1-64-bit.exe,接下来一律下一步,不需要多余的选择,假设你安装的目录位置跟我一样:C:\Program Files\Git
- 打开 Git Bash(路径:C:\Program Files\Git\git-bash.exe),输入:
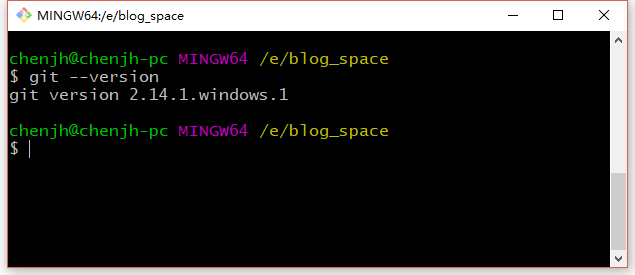
git --version - 如下图,如果出现:git version 2.14.1.windows.1,这表示安装成功

Node.js 安装
- 双击运行 node-v8.7.0-x64.msi,接下来一律下一步,不需要多余的选择。
- 安装完之后,打开 Git Bash,输入:
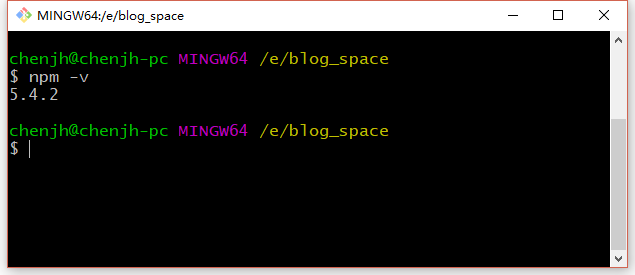
npm -v - 如下图,如果出现:5.4.2,则表示 Node.js 安装成功

Node.js 源设置
- 在安装 Hexo 之前,先说一下 Node.js 的源,Node.js 官方源默认是:http://registry.npmjs.org,但是由于在国外,说不定你使用的时候就抽风无法下载任何软件。所以我们决定暂时使用淘宝提供的源,淘宝源官网:http://npm.taobao.org/
- 在 Git Bash 中我们执行下面这一句(这是一整句的):
1 | alias cnpm="npm --registry=https://registry.npm.taobao.org \ |
为npm设置代理
- 如果电脑使用了代理服务器的(有的公司会使用代码服务器)需要如下设置:
1 | npm config set proxy http://server:port |
.npmrc中的内容
1 | proxy=http://10.74.46.23:8080/ |
- 如果代理需要认证的话可以这样来设置。
1 | npm config set proxy http://username:password@server:port |
- 如果代理不支持https的话需要修改npm存放package的网站地址。
1 | npm config set registry "http://registry.npmjs.org/" |
没有使用代理的忽略这个设置
- Mac下执行:
sudo npm install -g cnpm --registry=https://registry.npm.taobao.org - 现在验证下是否可以使用淘宝的 cnpm 命令:
cnpm info express- 如果能输出一大堆介绍,则说明成功了,以后每次要使用淘宝的源都需要这样来。现在除了默认的 npm,还多了一个 cnpm 可以使用,我们下面有关安装的讲解内容也都是基于此临时命令。
- 如果输出:bash: cnpm: command not found,则表示没成功,需要你在排查下
安装 Hexo 框架
- 安装 Hexo(注意,现在是 cnpm 开头了,不是 npm 了):
cnpm install -g hexo-cli- Mac下执行:
sudo cnpm install -g hexo-cli - 安装时间不一定很快,有可能需要等 3 ~ 5 分钟。
- 安装完有 WARN 警告也没关系的。
- Mac下执行:
创建 Hexo 项目
- 现在假设我要创建一个名为 hexo 的项目,项目目录就放在:E:\blog_space 目录下,所以我们在 E:\blog_space 目录下创建一个 hexo 目录。现在这个项目的全路径是:E:\blog_space\hexo
- 打开 Git Bash:
- 进入该目录:
cd e:/blog_space/hexo - 然后执行:
hexo init,这个时间也会比较长,也有可能要等几分钟,有显示 WARN 也不用管 - 最后执行:
cnpm install,有显示 WARN 也不用管 - 安装完成之后,E:\blog_space\hexo 目录结构是这样的:

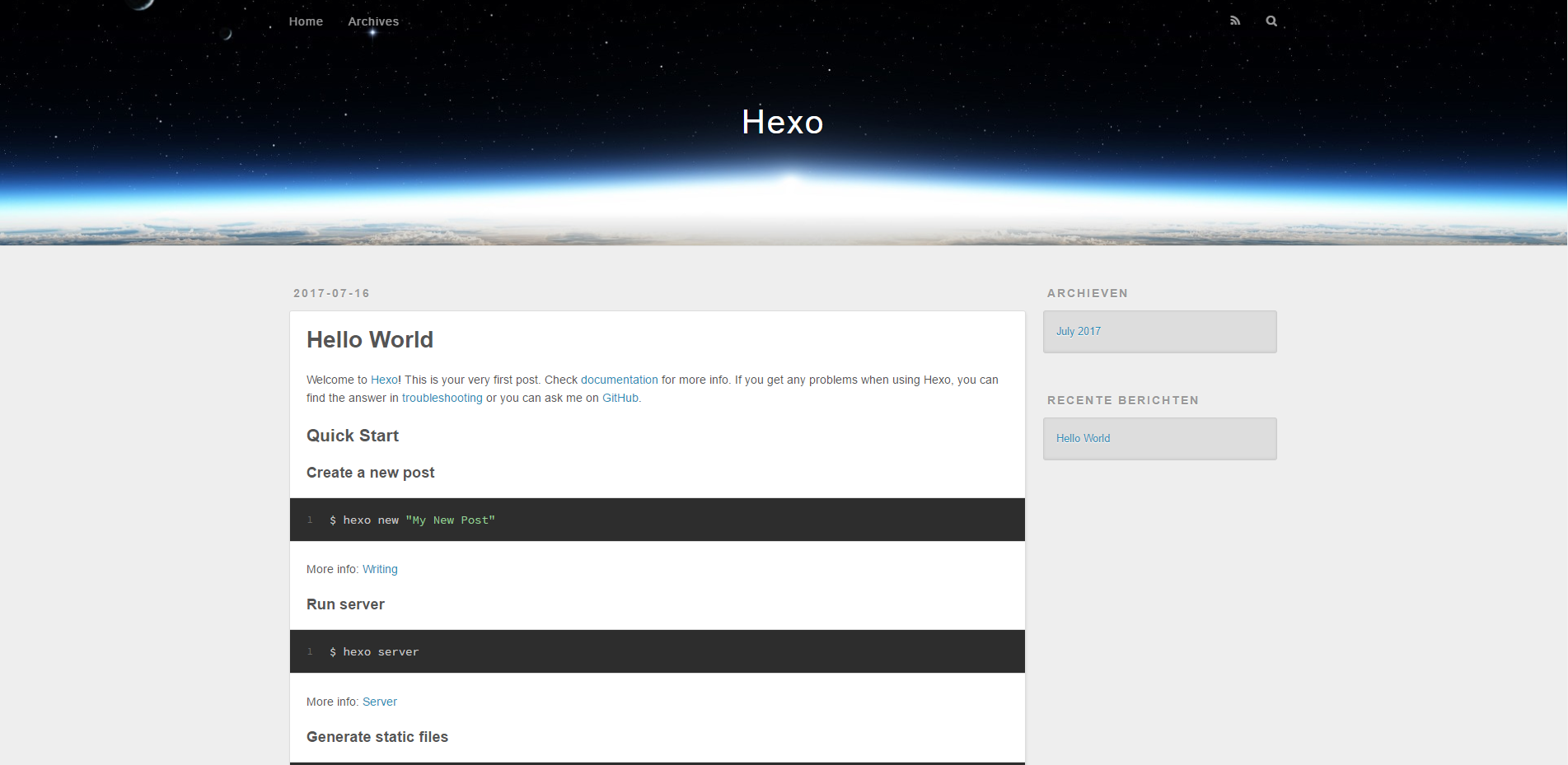
- 现在我们启动 hexo 本地服务,看下默认的博客是怎样的,命令:
hexo server - 现在用浏览器访问:http://localhost:4000/,效果如下图

- 如果要停止 hexo 服务:在 Git Bash 下按
Ctrl + C即可
选用其他主题
- 由于默认主题太大众了,所以现在我们换个主题。
- 你可以去这里找主题:
- hexo-theme:https://hexo.io/themes/
- hexo-github-theme-list:https://github.com/hexojs/hexo/wiki/Themes
- 有那些好看的hexo主题?:http://www.zhihu.com/question/24422335
- 我这里选择的 yelee:GitHub链接 https://github.com/MOxFIVE/hexo-theme-yelee
- Yelee主题使用说明: http://moxfive.coding.me/yelee/
- 原因是能最大化衬托出:目录、文章内容、代码块。因为我对这个博客的定位就是用来放技术类内容,所以不会让它太杂或是太花。只是目前这个颜色偏浅,后续还需要调整。
- 现在假设你跟我要用的模板是一样:
- 还是让 Git Bash 保持在 E:\blog_space\hexo 目录下,然后输入命令:
git clone https://github.com/MOxFIVE/hexo-theme-yelee.git themes/yelee - 这样就在 E:\blog_space\hexo\themes 目录下生成了一个 yelle 文件夹,里面有我们刚刚 clone 下来的主题内容。
- 如果以后你不自己修改这个主题的话,可以考虑经常更新下作者的更新内容:
cd e:/blog_space/hexo/themes/yeleegit pull origin master
- 还是让 Git Bash 保持在 E:\blog_space\hexo 目录下,然后输入命令:
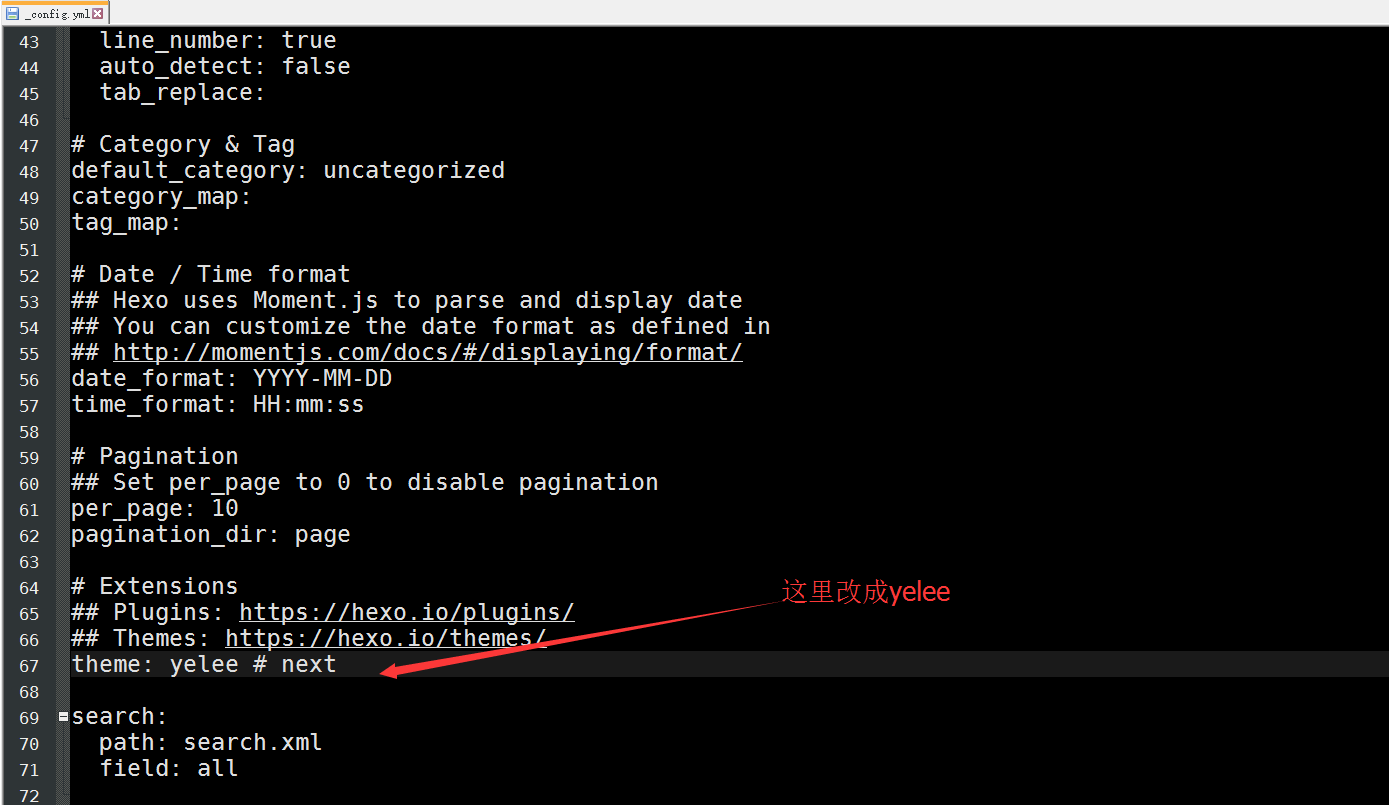
- 下载好主题文件之后,我们现在要修改 E:\blog_space\hexo 目录下的项目配置文件:_config.yml,把对应的主题目录名改下,编辑如下图。

- 更改主题目录名后,我们还要重新生成主题静态内容:
- 继续在 Git Bash 中输入命令:
- 重新生成静态博客的所有内容:
hexo generate - 重启 hexo 本地服务:
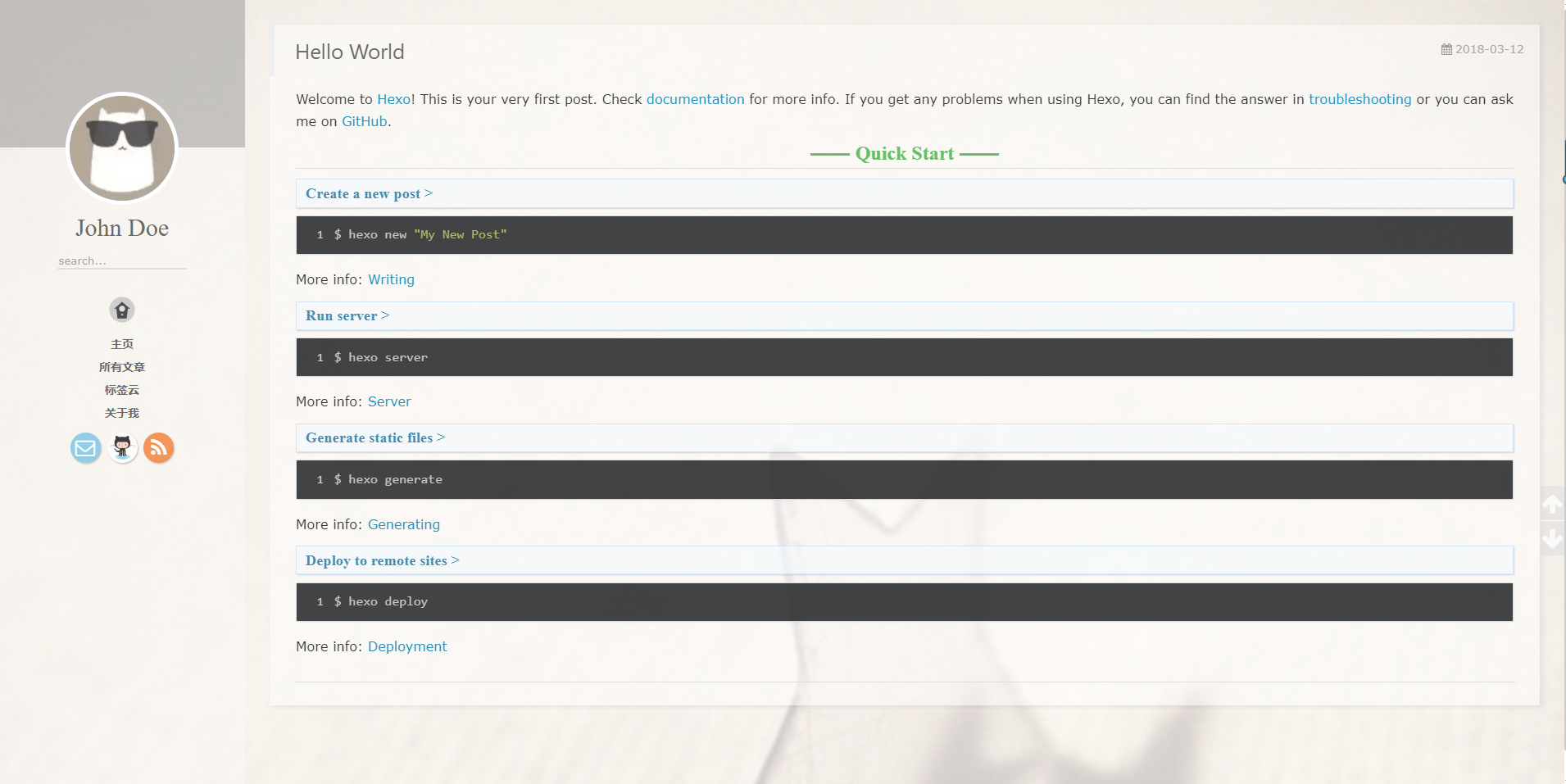
hexo server - 重新访问:http://localhost:4000/,效果如下图

创建 Github pages 并 SSH 授权
- 现在假设你已经有一个 Gtihub 账号,你还需要一个特别的仓库,特别在仓库名就是你的 Github 账号登录名,比如我的用户名是:chenjh0611,那我要创建的仓库名字完整滴填写是:
chenjh0611.github.io - 创建好仓库之后,要本地生成 SSH 秘钥,方便电脑上的 git 软件好提交内容到 Github 上
- 在 Git Bash 中,输入:
ssh-keygen -t rsa -C "你的邮箱地址",然后回车,回车,再回车,一共 3 次回车,具体含义自己 Google。 - 比如我的:
ssh-keygen -t rsa -C "chenjh0611@163.com": - 此时,生成密钥后,在你电脑目录:C:\Users\你的计算机用户名.ssh 下,会生成两个文件:
- 私钥:id_rsa
- 公钥:id_rsa.pub
- 如果生成的不是这样的文件,那删除掉这两个生成的,重新执行上面的命令,让它再一次生成。
- 现在用记事本打开 id_rsa.pub,复制文件中的所有内容。
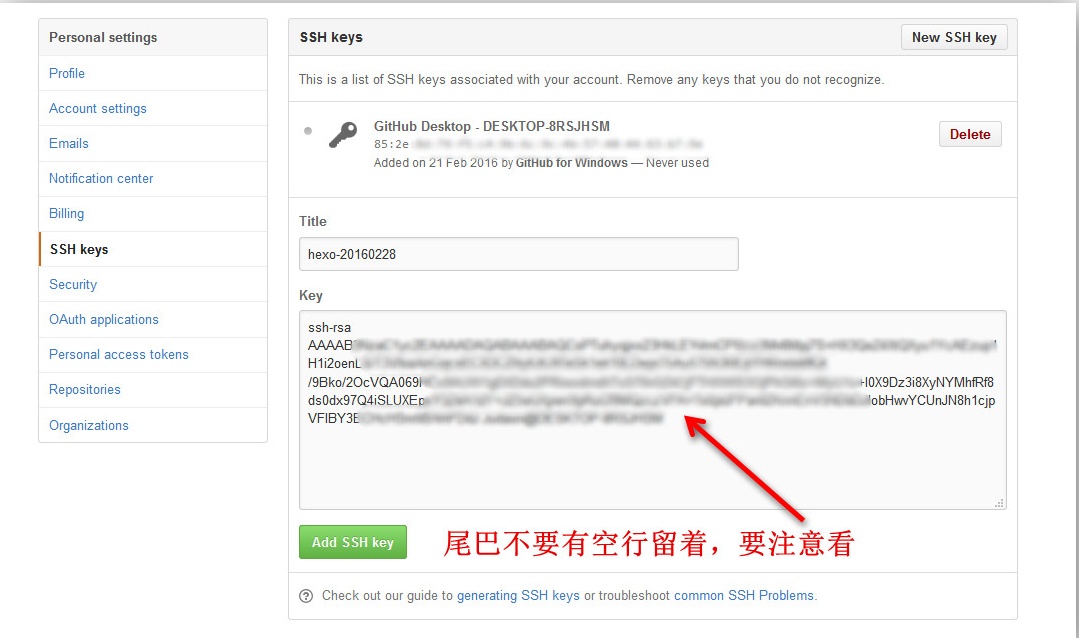
- 访问:https://github.com/settings/ssh,添加新秘钥,效果如下图

- Title:自己随便取
- Key:把刚刚复制的都粘贴进来
把本地的博客内容同步到 Github 上
- 要把本地的静态博客同步到 Github,我们还需要先安装两个跟部署相关的 hexo 插件:
- 继续在 Git Bash 中输入:
cnpm install hexo -server --savecnpm install hexo-deployer-git --save
- 编辑全局 hexo 的配置文件:_config.yml
- 官网对此配置的介绍:https://hexo.io/zh-cn/docs/configuration.html
- 我自己的编辑内容初稿(你需要认真看的是含有中文注释的内容):
1 | # Hexo Configuration |
- 编辑全局配置后我们需要重新部署:
- 继续在 Git Bash 中输入命令:
- 先清除掉已经生成的旧文件:
hexo clean - 再生成一次静态文件:
hexo generate - 在本地预览下:
hexo server - 本地没问题之后,Ctrl + C 停掉本地预览,使用部署命令部署到 Github 上:
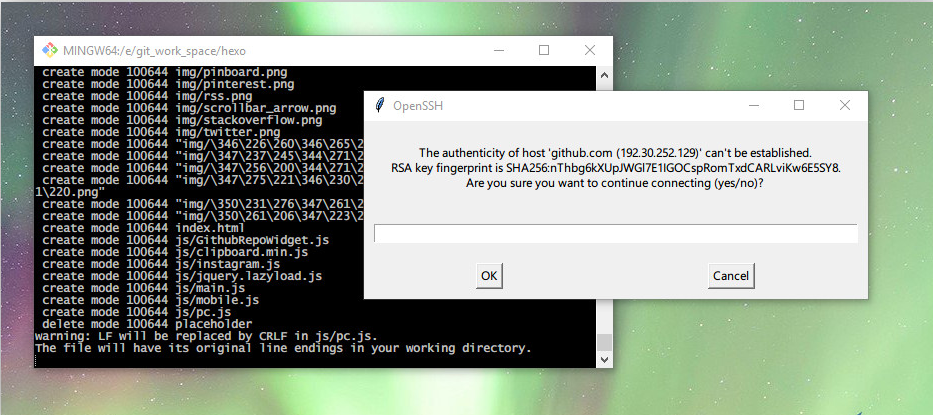
hexo deploy,有弹出下面提示框,请输入:yes
- 提交成功效果如下:

- 访问服务器地址进行检查:http://chenjh0611.github.io
- 通过上面几次流程我们也就可以总结:以后,每次发表新文章要部署都按这样的流程来:
hexo cleanhexo generatehexo deploy
- 也因为这几个命令太频繁了,所以又有了精简版的命令:
hexo clean == hexo cleanhexo g == hexo generatehexo s == hexo serverhexo d == hexo deploy
绑定域名
- 绑定域名不排除会遇到很多网络问题或是七七八八,所以这里先提供先官网的一些说明:
- https://help.github.com/articles/setting-up-your-pages-site-repository/
- https://help.github.com/articles/quick-start-setting-up-a-custom-domain/
- https://help.github.com/articles/setting-up-an-apex-domain/
- https://help.github.com/articles/troubleshooting-custom-domains/
- https://help.github.com/articles/custom-domain-redirects-for-github-pages-sites/
- 首先我们要一个 CNAME 文件(文件名叫 CNAME,没有文件后缀的),把该文件放在 E:\blog_space\hexo\source 目录下,以后一些需要放在根目录的资源文件都可以放这里。如果你找不到这样的文件可以到我的项目上下载:https://github.com/chenjh0611/chenjh0611.github.io
- CNAME 上的内容需要写你具体要绑定的域名信息,比如我是:code.skyheng.com:
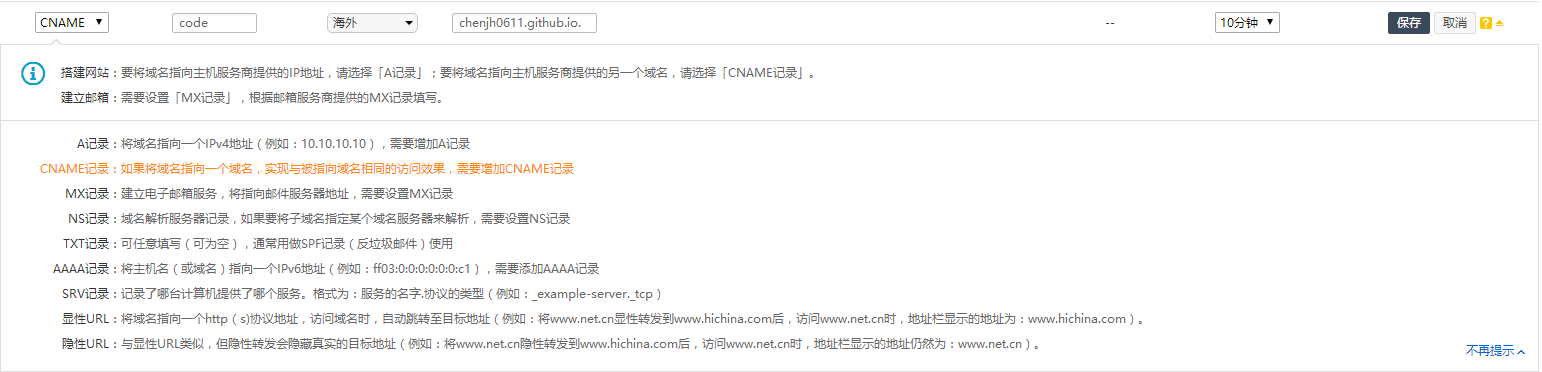
- 接着我们需要到阿里云后台上设置域名解析:https://www.aliyun.com/

- 设置好之后,等过几分钟域名解析好之后,我们访问:http://code.skyheng.com,效果如下:

整合 Notepad++ 提高效率
- 为了提交写作效率,我个人建议使用 Notepad++ 作为 Markdown 编辑工具
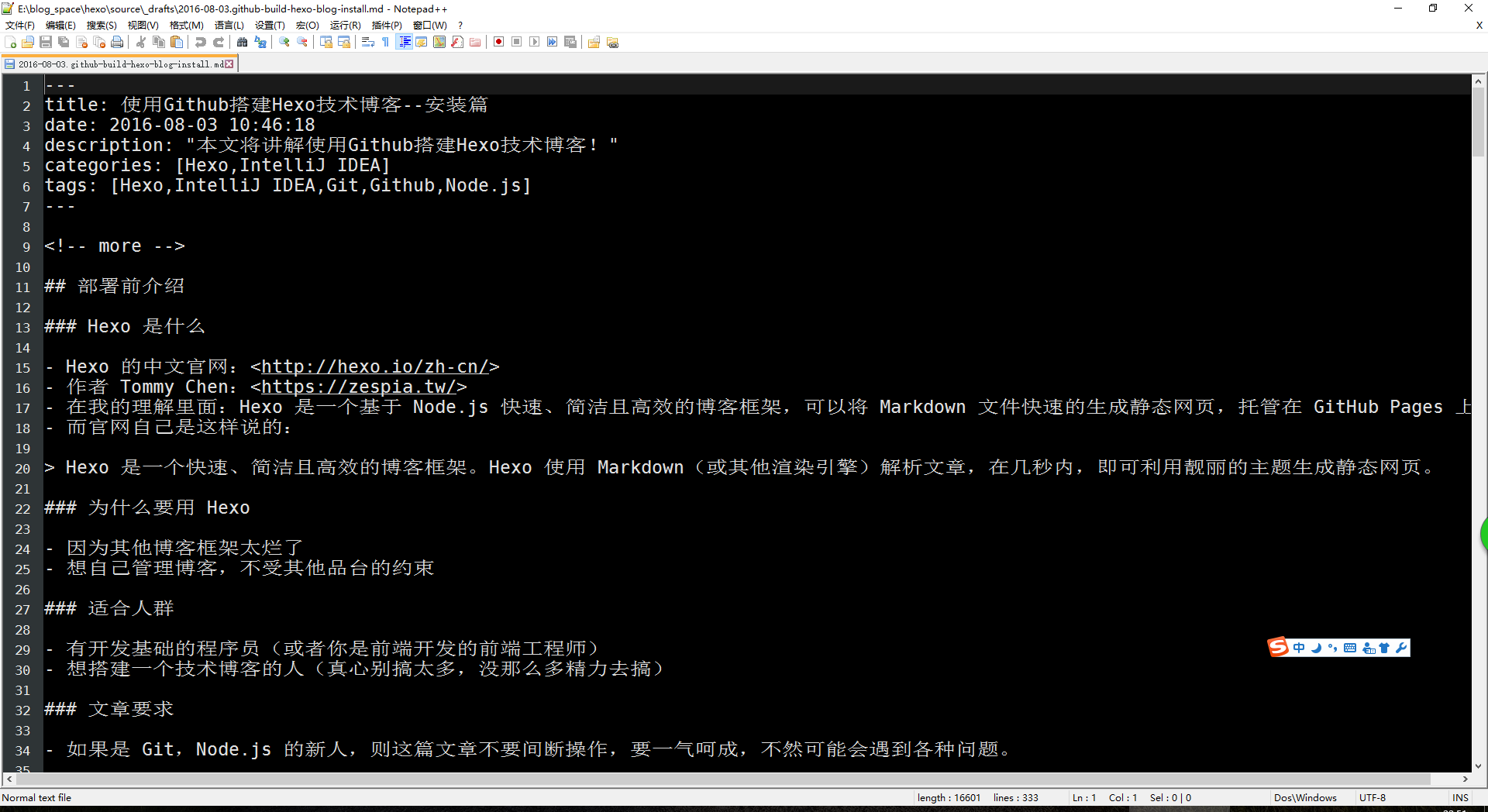
- 现在我们用 Notepad++ 打开我们本地目录:E:\blog_space\hexo,打开后效果如下图:

- hexo 新文章内容的开头需要这样定义:
- categories:表示文章所属分类
- tags:表示文章所属标签
1 | --- |
结束语
- 我希望从这一篇你也可以为自己搭建一个属于你自己的博客,在博客中畅写。
- 最后,祝你搭建博客成功,创造属于你的世界!
资料
- 基于Hexo+Node.js+github+coding搭建个人博客——基础篇(从菜鸟到放弃)
- 基于Hexo+Node.js+github+coding搭建个人博客——进阶篇(从入门到入土)
- Next主题的文章:
- Hexo(Pages)—博客搭建同步GitHub&Coding:https://www.tuicool.com/articles/NfAj2er
- Hexo(Pages)—优化博客「续更」:https://www.tuicool.com/articles/aUbMfyz
- 基于 Hexo + GitHub Pages 搭建个人博客(一):http://www.cnblogs.com/compassblog/p/8627873.html
- 基于 Hexo + GitHub Pages 搭建个人博客(二):http://www.cnblogs.com/compassblog/p/8629626.html
- 基于 Hexo + GitHub Pages 搭建个人博客(三):http://www.cnblogs.com/compassblog/p/8911112.html

